miGen.

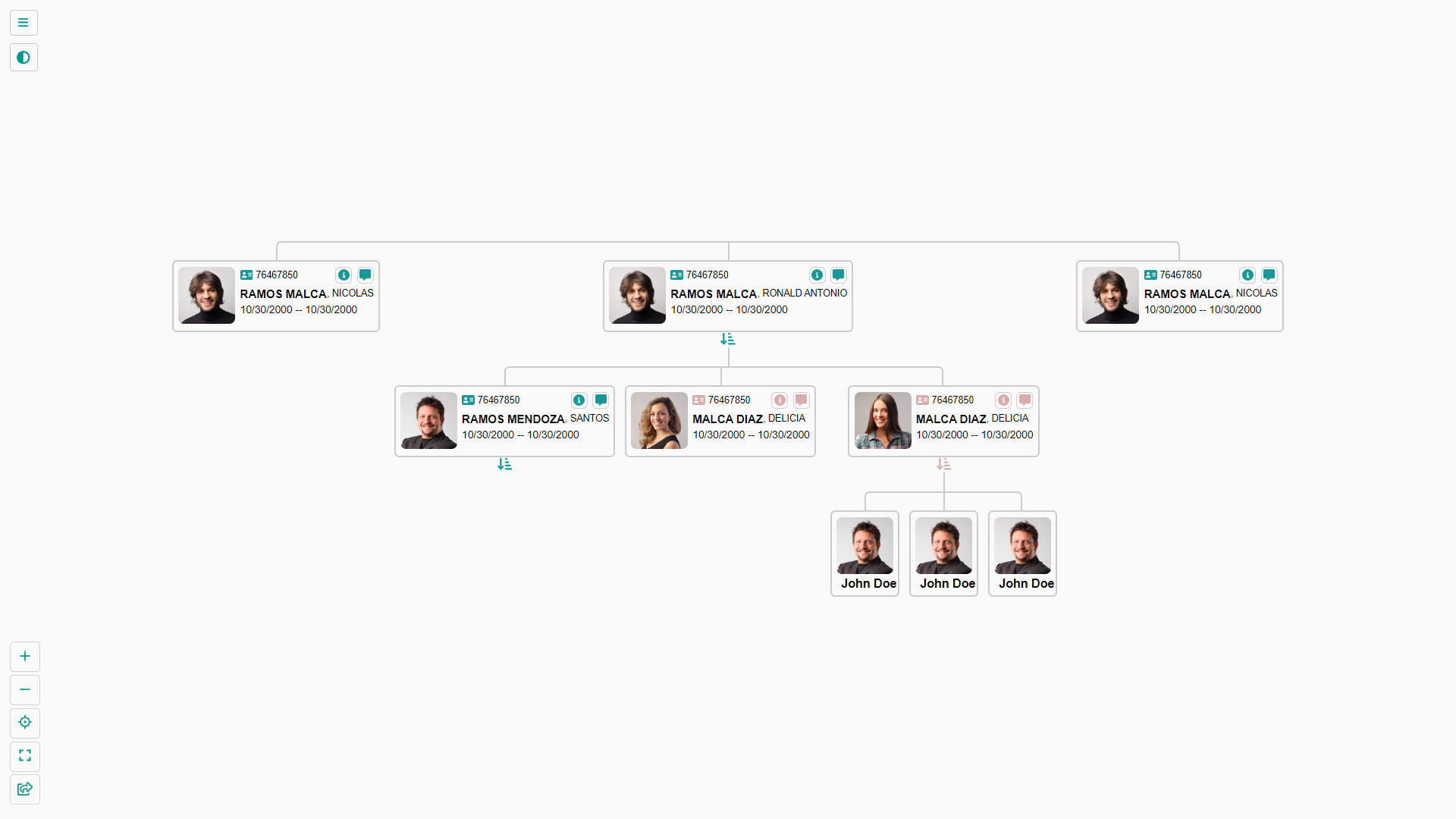
El proyecto miGen es una aplicación web diseñada para visualizar y explorar relaciones familiares a través de varias generaciones. Aunque actualmente es solo un diseño y no está conectado a una base de datos, la idea es proporcionar una representación visual intuitiva de la estructura familiar.
Características principales:
- Interfaz intuitiva: La interfaz de usuario está diseñada para ser intuitiva y fácil de usar, permitiendo a los usuarios navegar por el árbol genealógico con facilidad.
- Representación visual: Utiliza gráficos y elementos visuales para representar las relaciones familiares de manera clara y comprensible. Cada miembro de la familia está representado por un nodo en el árbol, con líneas que conectan los nodos para mostrar las relaciones.
- Exploración multigeneracional: Permite a los usuarios explorar múltiples generaciones de la familia, desde los ancestros hasta los descendientes, mediante el desplazamiento y la ampliación del árbol.
- Detalles adicionales: Al hacer clic en un nodo del árbol, se pueden mostrar detalles adicionales sobre el miembro de la familia seleccionado, como su nombre, fecha de nacimiento, fecha de fallecimiento, relación con otros miembros, etc.
- Personalización: Posibilidad de personalizar la apariencia del árbol genealógico, como el color de los nodos, el estilo de las líneas de conexión, el diseño general, etc.
Objetivos futuros:
- Conexión a la RENIEC: Integración de api, recuperar información sobre los miembros de la familia, lo que permitirá crear árboles genealógicos dinámicos y escalables.
- Seguridad y privacidad: Implementar medidas de seguridad para proteger la información sensible de los usuarios, como nombres, fechas de nacimiento, etc.
En resumen, el proyecto del árbol genealógico es una herramienta visualmente atractiva y funcional diseñada para ayudar a los usuarios a explorar y comprender mejor sus relaciones familiares a lo largo del tiempo. A medida que se desarrolla y se conecta a una base de datos, se espera que ofrezca aún más funcionalidades y utilidad.
mySyntax.

El proyeto 'mySyntax' es un resaltador de sintaxis ligero y personalizable desarrollado en JavaScript. Está diseñado para proporcionar una experiencia de edición de texto mejorada, destacando las palabras clave, símbolos y sintaxis comunes de varios lenguajes de programación dentro de un entorno editable en línea. Este proyecto es ideal para aplicaciones web que requieren la edición de código o la entrada de comandos en tiempo real.
Características Principales:
- Resaltado de Palabras Reservadas: Detecta y aplica estilos a palabras clave de varios lenguajes de programación como JavaScript, incluyendo palabras clave como const, var, function, if, else, y más.
- Soporte para Símbolos Comunes: Resalta símbolos y operadores comunes como (), {}, [], +, -, |, y otros.
- Editable en Tiempo Real: Utiliza un elemento contenteditable para permitir la entrada de texto y la edición en tiempo real, con actualizaciones instantáneas del resaltado de sintaxis.
- Posicionamiento del Cursor: Mantiene la posición del cursor después de cada actualización de contenido, asegurando una experiencia de edición fluida.
- Estilos Personalizables: Usa CSS para definir y personalizar los estilos aplicados a las palabras y símbolos resaltados.
Tecnologías Utilizadas:
- HTML5: Estructura del documento y elementos interactivos.
- CSS3: Estilización del editor y los elementos resaltados.
- JavaScript: Lógica de resaltado de sintaxis, manipulación del DOM y gestión del cursor.
Acceder: mySyntax/
iCode: icode.ronaldbit.com/mySyntax
GitHub: github.com/ronaldbit/mySyntax/
webShell.
¡Saludos! Te encuentras en webShell, mi proyecto personal diseñado para mostrar mi portafolio de una manera única y distintiva. Inspirado en las clásicas interfaces de terminal, webShell te permite explorar mis proyectos de una manera divertida y nostálgica.
Sumérgete en la experiencia y navega a través de mis proyectos utilizando comandos simples y familiares. Desde listar proyectos hasta abrirlos para obtener más detalles, webShell te permite interactuar de manera intuitiva y divertida.
webShell está construido utilizando tecnologías web modernas como HTML, CSS y JavaScript, junto con algunos efectos y estilos adicionales para capturar la esencia de una verdadera sesión de terminal. Todo está diseñado para ser responsive y compatible con una variedad de dispositivos y navegadores.
Acceder: webShell
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet consectetur adipisicing elit. Placeat tempore optio quibusdam error repudiandae architecto voluptatibus est! Voluptatum commodi, voluptas consequatur sint fuga ullam sequi placeat quibusdam quod incidunt laudantium?
Porro placeat, sed, officia aspernatur odio alias debitis beatae dicta soluta nulla dolorum facere ab culpa voluptatum quasi amet harum. Molestiae, impedit minus explicabo consequatur amet placeat magni! Eaque, deserunt!
Repellendus tenetur quia mollitia unde harum quisquam nobis porro odit, expedita eius est ratione cum iure quos sed quo autem fugit libero esse omnis amet. Adipisci ut debitis consequuntur id?
Consectetur reprehenderit, numquam sit quisquam accusantium aut id! Neque exercitationem dolore iste possimus nam, quia adipisci debitis blanditiis quas atque totam sunt quibusdam quo ut aspernatur magni odit numquam enim!
Perspiciatis cum sint earum rerum sapiente voluptatum vel dicta voluptatem quidem in nulla nisi atque dolor assumenda nam, quis maxime, consectetur et ducimus ea, modi aliquid doloremque facilis sunt? Perferendis.
Lorem, ipsum.
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Enim repellendus sint ullam distinctio eius aliquam vitae porro ab eum ipsam, vel adipisci illum, laborum voluptate eos. Esse architecto autem eos.
Harum ducimus ullam repellat mollitia omnis facere vel incidunt provident ea! Voluptas beatae consequuntur sequi. Commodi, rerum consectetur! Unde maxime ex, sed facere dicta vel optio delectus sunt et rerum.
Minima assumenda accusamus voluptas debitis ea, numquam illo nulla quisquam! Molestias blanditiis incidunt sapiente ipsa nisi error dolore similique. Vero explicabo non quod, dolore neque suscipit totam pariatur cumque illum?
Ea reprehenderit blanditiis deleniti repudiandae impedit! Saepe, corporis harum odit pariatur, perferendis asperiores labore aut doloremque similique hic repudiandae, sed vel soluta? Cumque recusandae exercitationem, atque expedita consectetur aliquid aspernatur.
Consequatur corrupti eligendi, dolore quis dolorem inventore, nam unde tenetur sunt reprehenderit iure ut laboriosam illum provident. Rerum perferendis excepturi eligendi totam. Qui distinctio perspiciatis accusantium neque recusandae! Sequi, ad!